wf1907
Bovino adicto
- Desde
- 1 Nov 2008
- Mensajes
- 900
- Tema Autor
- #1
Como ya algunos saben Mozilla Firefox recientemente ha querido demostrar que su navegador web sirve para muchas otras cosas que simplemente buscar informacion, ver videos o descargar archivos.
Y para demostrar esto el desarrollador web de Mozilla David Walsh ha reunido en su página 9 ejemplos de animaciones web nativas increibles:
1- ZEN PHOTON GARDEN: Esta demo te deja dibujar sobre un panel con luz reactiva, creando increíbles efectos

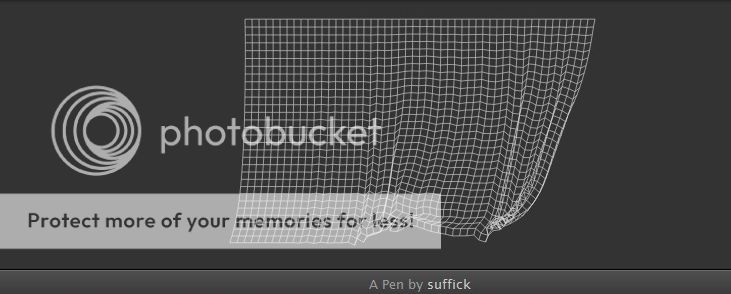
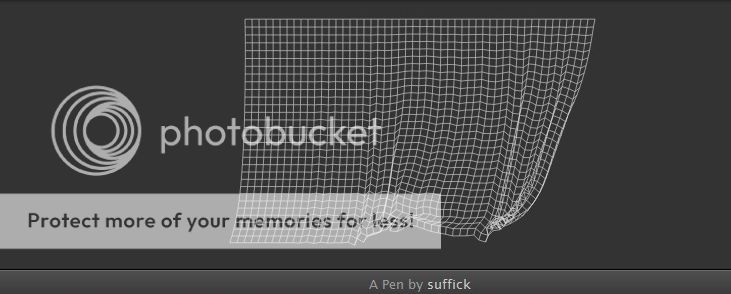
2- TELA INTERACTIVA: Toca con el ratón (o con el dedo en una pantalla tátcil) este trozo de tela virtual. La animación es casi perfecta.

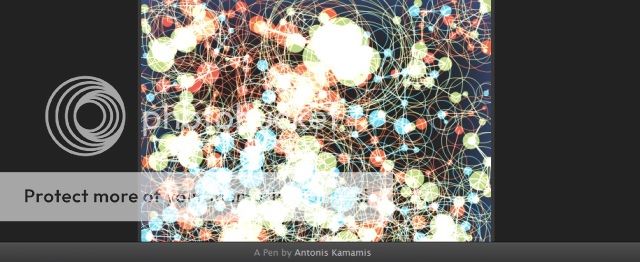
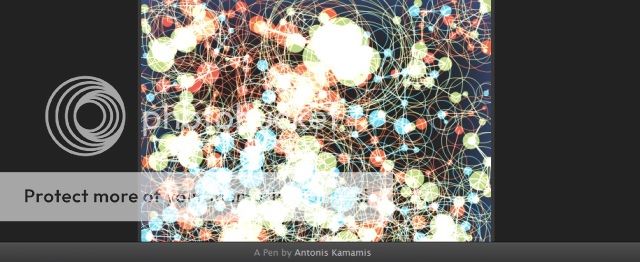
3- PARTICULAS:Esta es solo una simple imagen, pero se ve increible

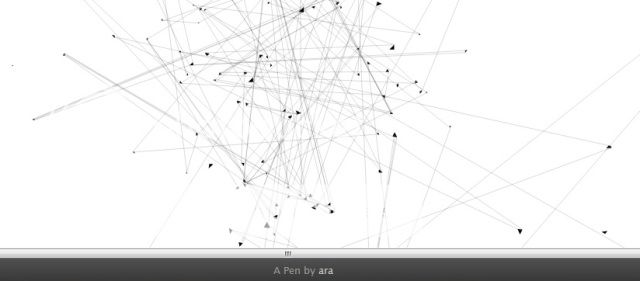
4- TIPOGRAFIA EN MOVIMIENTO:Letras animadas de forma automática que además responden a los movimientos de tu ratón.

5- TIPOGRAFIA EN MOVIMIENTO 2: Mas o menos igual que la primera

6- GESTURES + REVELAS.JS: Para este se necesita tener una web cam o en su caso la camara frontal de la laptop, ademas de seguir las instrucciones que vienen en la pagina. A continuacion les dejo un video de como queda:
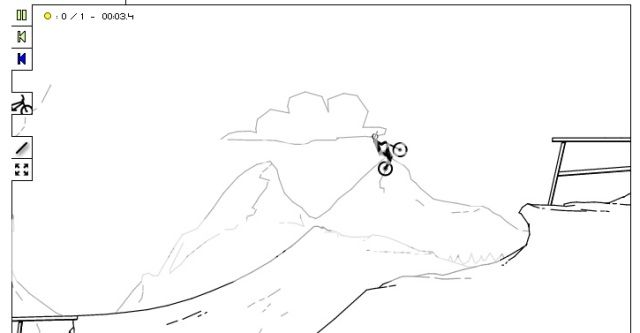
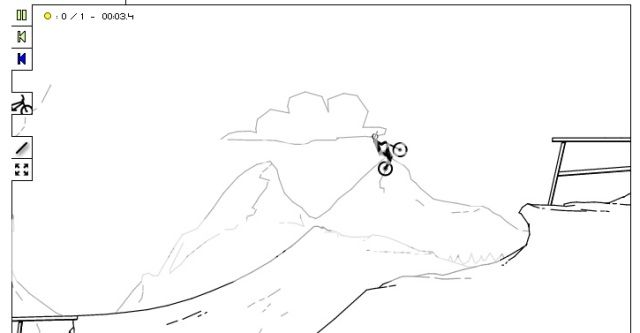
7- "CANVAS RIDER": Ya que todas estas demostraciones están hechas con el elemento de programación canvas en JavaScript, no podía faltar un juego. Básico, pero es solo el comienzo.

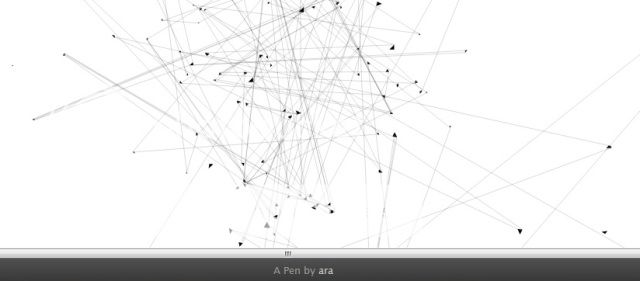
8- 30,000 PARTICULAS: Algo parecido al de la tela, tambien reacciona con el raton creando figuras circulares que se reorganizan cuando el raton para a otra posicion

9- DESTRUCCION DE VIDEO HTML5: Como su nombre lo indica...

Y de pilon les dejo esta
CUIDADO: HAY UNA ORCA (VIRTUAL) EN TU NAVEGADOR: Esta simplemente sigue el cursor dependiendo como lo muevas tu

***SI NO LES FUNCIONA, RECARGEN LA PAGINA***
Y para demostrar esto el desarrollador web de Mozilla David Walsh ha reunido en su página 9 ejemplos de animaciones web nativas increibles:
1- ZEN PHOTON GARDEN: Esta demo te deja dibujar sobre un panel con luz reactiva, creando increíbles efectos

2- TELA INTERACTIVA: Toca con el ratón (o con el dedo en una pantalla tátcil) este trozo de tela virtual. La animación es casi perfecta.

3- PARTICULAS:Esta es solo una simple imagen, pero se ve increible

4- TIPOGRAFIA EN MOVIMIENTO:Letras animadas de forma automática que además responden a los movimientos de tu ratón.

5- TIPOGRAFIA EN MOVIMIENTO 2: Mas o menos igual que la primera

6- GESTURES + REVELAS.JS: Para este se necesita tener una web cam o en su caso la camara frontal de la laptop, ademas de seguir las instrucciones que vienen en la pagina. A continuacion les dejo un video de como queda:
7- "CANVAS RIDER": Ya que todas estas demostraciones están hechas con el elemento de programación canvas en JavaScript, no podía faltar un juego. Básico, pero es solo el comienzo.

8- 30,000 PARTICULAS: Algo parecido al de la tela, tambien reacciona con el raton creando figuras circulares que se reorganizan cuando el raton para a otra posicion

9- DESTRUCCION DE VIDEO HTML5: Como su nombre lo indica...

Y de pilon les dejo esta
CUIDADO: HAY UNA ORCA (VIRTUAL) EN TU NAVEGADOR: Esta simplemente sigue el cursor dependiendo como lo muevas tu

***SI NO LES FUNCIONA, RECARGEN LA PAGINA***
Última edición por un moderador:


 el de la animación de Big Buck Bunny jajaja muy bueno
el de la animación de Big Buck Bunny jajaja muy bueno 
