Instalar la aplicación
Cómo instalar la aplicación en iOS
Sigue el vídeo a continuación para ver cómo instalar nuestro sitio como una aplicación web en tu pantalla de inicio.
Nota: Esta función puede no estar disponible en algunos navegadores.
Hola!
Registrándote como bakuno podrás publicar, compartir y comunicarte en privado con otros bakuos :D
Regístrame ya!Estás utilizando un navegador desactualizado. Puede que no muestre este u otros sitios web correctamente
Deberías actualizar o utilizar un navegador alternativo.
Deberías actualizar o utilizar un navegador alternativo.
Problema input type text
- Autor de tema TPCuellar
- Fecha de inicio
farnell
Bovino maduro
- Desde
- 5 Ene 2006
- Mensajes
- 181
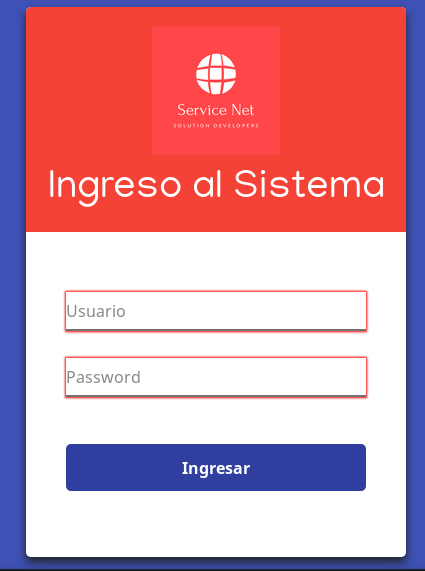
En HTML5, el atributo required marca campos como obligatorios. Si están vacíos, el form no se enviará, y se marcarán de rojo, o de la forma en que especifiques en tu hoja de estilos. Puedes probar cambiando en la hoja de estilo el marcado de los inputs con este atributo.
farnell
Bovino maduro
- Desde
- 5 Ene 2006
- Mensajes
- 181
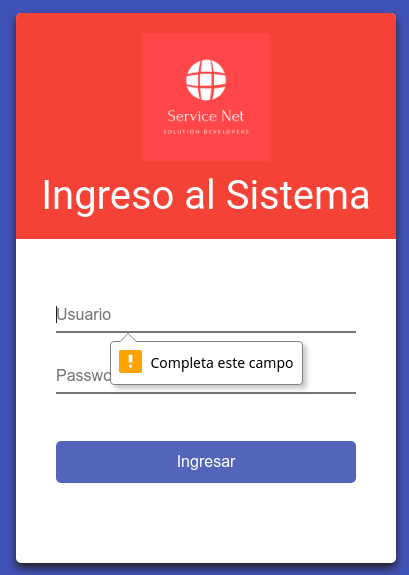
Supongo que es porque cada navegador interpreta el código a su manera. Particularmente en campos marcados como required, si no se especifica nada en la hoja de estilos, usan una forma de marcar los campos por default de acuerdo a sus propios estándares.
No afecta el entorno de desarrollo sino más bien cómo cada navegador interpreta el código.
Prueba añadiendo atributos en la hoja de estilos para este tipo de inputs, ya sea por clase o por atributo, de esta forma le dices a los navegadores cómo debe verse, en vez de que cada uno lo muestre como quiera.
No afecta el entorno de desarrollo sino más bien cómo cada navegador interpreta el código.
Prueba añadiendo atributos en la hoja de estilos para este tipo de inputs, ya sea por clase o por atributo, de esta forma le dices a los navegadores cómo debe verse, en vez de que cada uno lo muestre como quiera.
Como no tienes especificado un estilo o un manejador de errores que formatee el estilo, el navegador usa su propio manejador de eventos y cuando detecta el campo te lo pinta en rojo. Usa un validador Javascript y Css para formatear el field input y darle la misma vista en todos los navegadores posibles, si es lo que quieres.